《javascript权威指南》这本书就像是js界的圣经,对于大神和新手都应该是必读书。但是这本近千页的书已经厚到让人望而生畏,要通读它不仅要时间也需要毅力。为了提升自己在js语言上的深度,所以抱着工匠精神开始研读,此文包含书中实用性较强的一些知识点和代码,算做读书笔记吧~

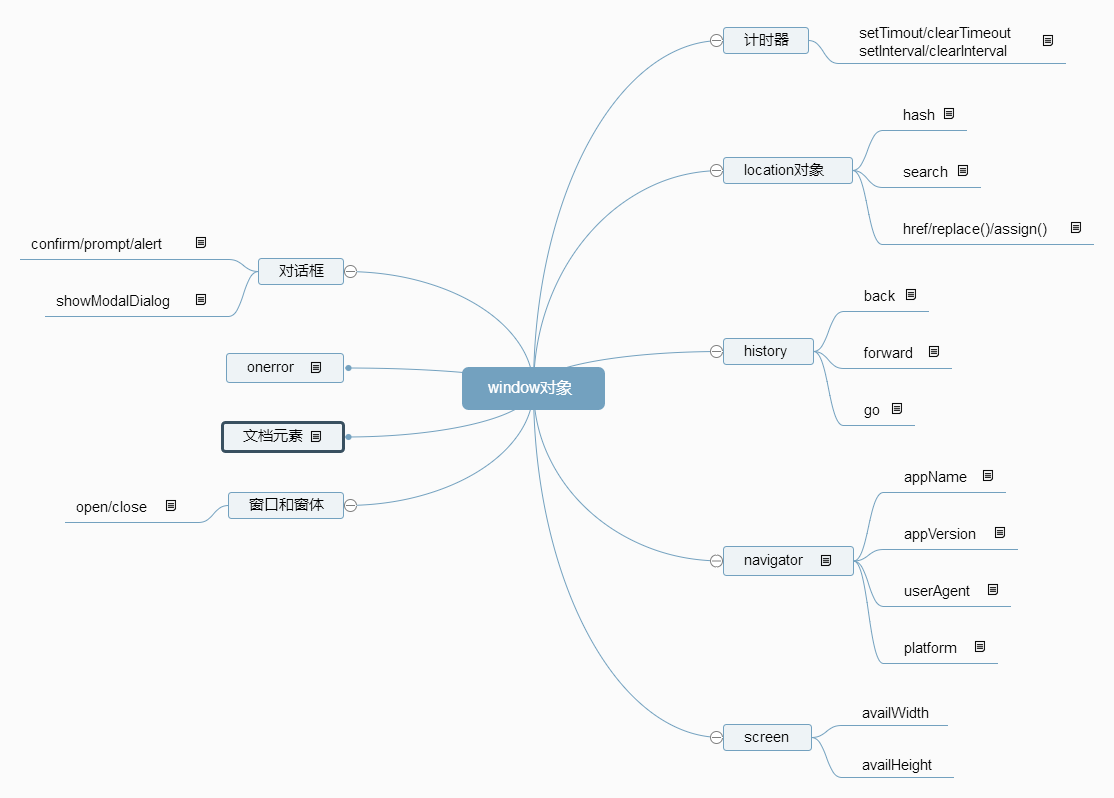
BOM全称为Browser Object Model浏览器对象模型,也就是浏览器端的window对象及其默认属性和函数。
计时器
知识点
也就4个函数
- setInterval
- clearInterval
- setTimeout
- clearTimeout
这里要注意的是setInterval/setTimeout第一个参数可为函数或字符串,传入字符串时相当于调用eval来执行。同时调用指定函数时都是可以传入参数的。而setTimeout第二个参数如果传入0,那么传入的函数不会立即执行,而是等到前面处于等待状态的时间处理程序全部执行完成后。
例题
定义一个定时器函数invoke,可定时执行或延迟执行指定函数。
代码
|
|
浏览器定位和导航
知识点
- hash属性。一般用来滚动到定位元素,移动端多用于SAP,通过它在浏览器端实现路由逻辑的加载。
- search属性。URL中的参数,常用于跨页面传参和向服务端传参。
- 跳转属性/函数。
location.href = url;相当于location.assign(url);这两种方法跳转都会留下历史纪录,而location.replace(url)则不会。
例题
提取URL的搜索字符串中的参数。
代码
|
|
这个函数很常用~
history
知识点
主要掌握3个函数:
- back。相当于浏览器后退按钮
- forward。相当于浏览器前进按钮
- go。正数参数n:相当于浏览器前进按钮点击n次。负整数参数n:想当于浏览器后退按钮点击n次。
浏览器信息
知识点
navigator属性用来获取浏览器信息,重要的属性有4个:
- appName。IE:”Microsoft Internet Explorer”,其它:”Netscape”
- appVersion。浏览器厂商和详细信息。
- platform。操作系统信息。
- userAgent。包含appVersion所有信息和其他细节信息,格式不定,比较常用。适用于解决特定浏览器下的bug。
例题
使用userAgent来识别浏览器。
代码
|
|
这里用了jquery1.4的代码。
对话框
知识点
- confirm/prompt/alert。会产生阻塞的原生弹出框。
- showModalDialog。包含HTML格式的模态对话框。
在正式生产环境中不建议使用以上对话框,还是自定义吧~
错误处理
知识点
window.onerror = function(msg, url, line)
msg:错误描述。
url:报错的js的url。
line:发生错误的行数。
firefox中必须返回true值。
这个函数用来收集异常信息,然后回传服务器记录日志,供前端开发者调试修复bug还是很不错的~
文档元素
知识点
document.getElementById("you");
相当于window.you
注意如果和已有对象冲突则以默认对象为主,这是遗留方式,不推荐。应该算一个冷知识吧。
窗体和窗口
知识点
*open/close。open创建窗口后返回新窗口句柄,而新窗口可通过opener来调用父窗口的对象。需要注意的是:不过大部分浏览器增加了弹出窗口过滤功能,通常只有用户手动点击才会执行(广告商就是利用它来做弹出广告的)。大多数浏览器只允许关闭由自己的js代码创建的窗口。
- parent/frames。父窗体通过frames属性获取iframe对象,子窗体通过parent获取父对象。
百度脑图下载地址:http://yalishizhude.github.io/subscribe/
一部由众多技术专家推荐, 帮你成为具有全面能力和全局视野工程师的进阶利器—— 《了不起的JavaScript工程师》出版了! 点击下方链接即刻踏上进阶之路!
- 淘宝:https://detail.tmall.com/item.htm?id=600756390664
- 京东:https://item.jd.com/12562349.html?dist=jd
- 当当:http://product.dangdang.com/27922044.html

