时间飞逝,2017年转眼就要过去了,又到了写总结的时候了。怎么给自己为开源项目写的代码做个总结?
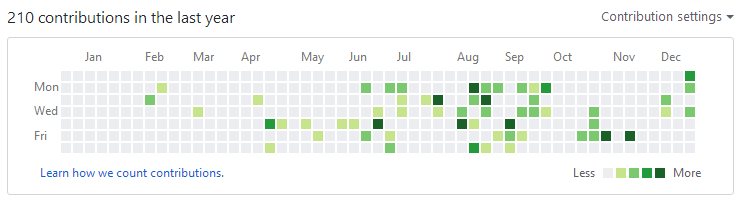
直接看个人主页的contribution图?

这种统计结果太粗略了些,只能看出每个月的提交次数。更好的是能显示一些按照不同维度统计的具体信息,比如下面这些。
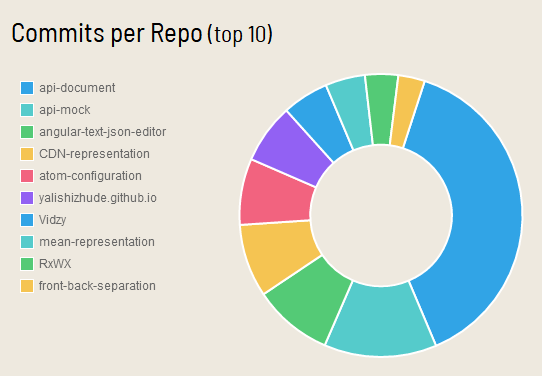
按照每个仓库的进行统计
top10仓库的提交次数

简单分析:图上看到提交次数最多的3个项目是api-document,api-mock,angular-text-json-editor,从图上来看这3个项目应该算是投入时间最多的项目,大致查看一下项目可以知道花了大量时间在写api服务器。同时GitHub博客也进行了一定程度的更新,还做了几次representation。
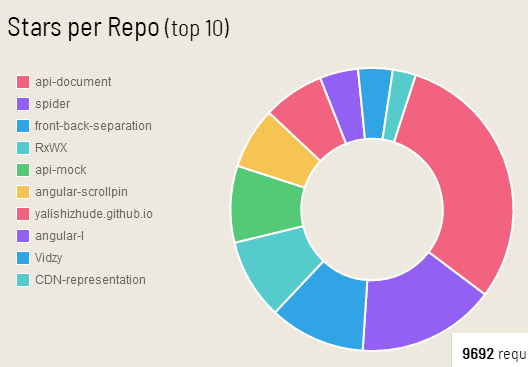
top10仓库的star数量

简单分析:最受欢迎的项目是api-document和spider爬虫,证明这方面的项目受众面更广。
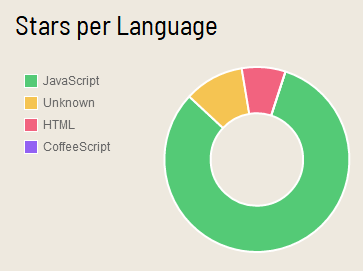
按照开发语言进行统计
每种语言获得的star数

简单分析:JavaScript作为年度热门语言,果然比较有市场~继续开发JavaScript项目获取star数可能效果会更好。
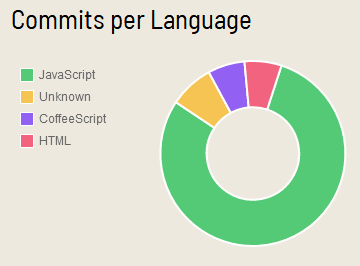
每种语言涉及的提交数

简单分析:语言种类比较单一,比较擅长JavaScript。有HTML没有css,很可能项目中用到了预编译语言(less、stylus等)。同时JavaScript提交次数超过其他总和,很可能有Node.js这种纯js项目。
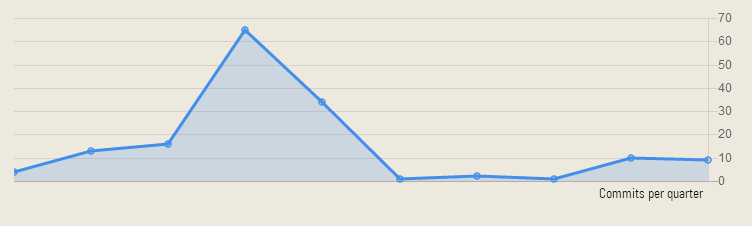
按照提交次数统计

简单分析:2017年1、2季度在偷懒,3、4季度有所提升,有可能上半年工作或者学习时间较多,下半年业余时间相对增加。
这是怎么统计的?
上面就是关于我的GitHub账号的一个简单总结,使用的工具就叫做github-profile-summary,它是GitHub上的一个用Java写的开源项目,当然也提供在线网站供查看,查看的前提条件就是必须先star(这招略猥琐~)。
虽然它只能根据GitHub某个账号进行统计(我Organization里的提交完全被忽略了,GitLab上的也没法被统计进来),但相比GitHub个人主页上的统计工具还是详细很多,加q图表也更加直观。所以推荐给大家~
这个工具还有什么用?
至少给了我几点启示:
- 前文提到的给自己做总结,看看自己擅长的语言和项目,是否需要调整学习目标和方式。
- 项目可以通过这种方式收获大量star…
- 可以把这个项目部署在本地,帮助面试官查询面试者的GitHub信息。
- 如果你的GitHub最够亮眼可以附在简历上给面试官看。
其它的请读者自己想像,欢迎留言~
演示地址:https://github-profile-summary.com/search
仓库地址:https://github.com/tipsy/github-profile-summary
一部由众多技术专家推荐, 帮你成为具有全面能力和全局视野工程师的进阶利器—— 《了不起的JavaScript工程师》出版了! 点击下方链接即刻踏上进阶之路!
- 淘宝:https://detail.tmall.com/item.htm?id=600756390664
- 京东:https://item.jd.com/12562349.html?dist=jd
- 当当:http://product.dangdang.com/27922044.html

