会CSS就会去广告~
传统去广告方法的弊端
我们浏览网页的时候经常不免会看到各种不想看到的广告内容,最简单的方案就是通过浏览器插件来解决,比如大名鼎鼎的AdBlock插件以及国内的各种广告拦截助手。
但这些插件的拦截能力可定制化程度不高,像AdBlock需要通过其定义的一套语法规则通过CSS选择器来屏蔽一些DOM元素,碰到一些特殊的情况就无能为力了。
比如一个页面上的某些重要元素被绑定了事件,点击的时候会跳转到广告页面,这时候就不能通过简单的屏蔽DOM元素的方式来实现了。
简单高效的自定义方式
对于这些情况我们可以使用一个强大的浏览器插件——Greasemonkey,简称GM,中文俗称为“油猴”,支持Firefox和Chrome浏览器。
油猴并不是一个专门用来去广告的插件,而是一个往页面中植入JavaScript代码的工具,用来修改页面,或者添加一些功能,比如自动填充表单、显示网盘文件下载链接等。
开发功能非常简单,只需要通过js调用对应API函数即可。
简单几行代码,就可以去除大部分页面广告。
快速入门GM脚本
油猴的使用非常简单,我们编写一个js脚本,然后配置好对应的网址。
这样当浏览器访问匹配的网址时,油猴会加载我们编写的js脚本,运行里面的代码。
简而言之分两步。
- 配置脚本。配置项大概在20个左右,下面我们介绍最重要的3个配置项。
- 编写脚本。调用插件提供的API函数,为页面添加CSS样式或者执行js代码。
- @include 脚本匹配的网址,支持星号“* ”来匹配任意字符。可以使用多次表示匹配多个网址。
- @grant 声明需要使用的API函数。
- @run-at 脚本执行的时间,有5个可选值,CSS样式我们选择“document-start”在页面渲染之前加载,而js脚本可以选择“document-end”在页面渲染完成后加载。
需要注意的是,配置参数是在以==UserScript==开头,==/UserScript==结尾的注释中的。
完整的示例如下:
|
|
具体说明可以参考官方文档:
https://www.tampermonkey.net/documentation.php?ext=dhdg&show=dhdg
2种常见场景以及对应的操作
修改样式
这是最简单的屏蔽广告的方式,只要配置规则就行了,能屏蔽80%以上的广告。
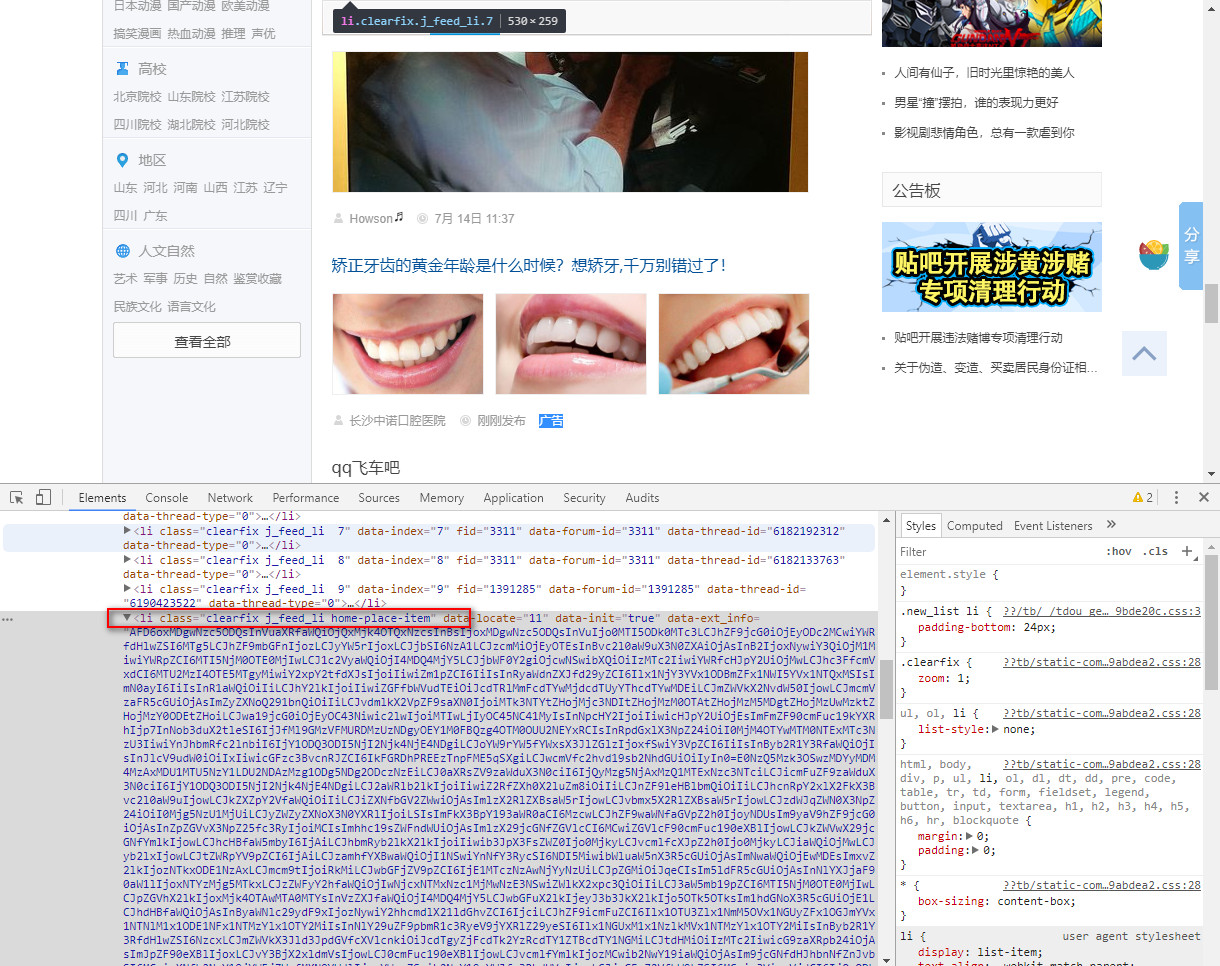
以某论坛广告为例,这个论坛的广告是直接夹杂在帖子当中,下方有个小小的字标明广告,一不小心就点进去了。
而且帖子中间夹杂着毫不相干的广告,相当影响体验。

这种广告屏蔽起来相当简单,写一条样式规则,将其display属性置为none就行了。
|
|
以防被覆盖,我们可以加上!important提升权限。
大部分广告可以通过上面 css选择器 + display属性 的方式屏蔽。但有些广告处理起来会比较麻烦。
例如搜索引擎的广告,就使用了一些方式来“保护”。
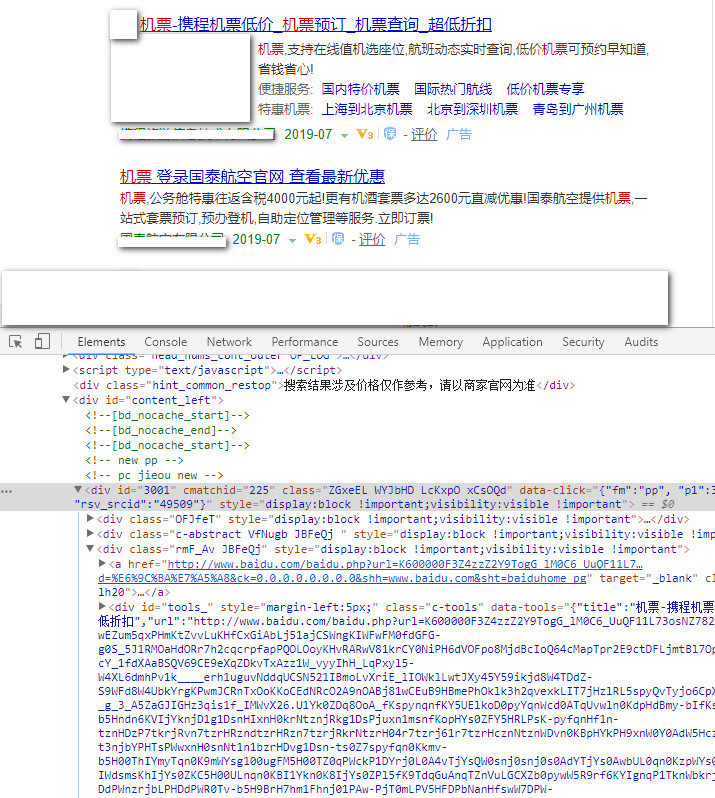
某搜索引擎搜索“机票”可以看到下面的广告信息。

可以看到该广告元素style属性中使用了最高权重的display、visibility两个属性,所以用上面隐藏的方式肯定是无效的。
所以只能选择其他的方式,这里需要考验大家的css基本功了。
让一个元素隐藏的方式有哪些?
下面是一种实现方式:
|
|
阻止js文件加载
还有一类广告并不是以静态元素的方式呈现,甚至你在页面上都看不到它,它只在你第一次点击某个功能的时候弹出来。
这种处理起来就相对麻烦,因为直接对元素进行修改可能会影响到正常功能使用。
但是这种广告的事件绑定一般都是单独写在某个js文件中的,细心查找,然后阻止对应的js文件加载就可以从根本上解决问题。
浏览器其实为插件提供了API用来阻止资源加载,但是油猴却没有主动提供。
后来在issue中找到了一个隐藏API来实现这个功能。
以阻止 https://xx.com 下的文件为例,可以在脚本开头引用webRequest功能:
|
|
更多
只要你懂web前端,只要你肯动手,你的网页都可以变成你想象的样子。
装上插件,去自定义你的页面吧!
示例脚本地址:
https://github.com/yalishizhude/block-ad-scripts
一部由众多技术专家推荐, 帮你成为具有全面能力和全局视野工程师的进阶利器—— 《了不起的JavaScript工程师》出版了! 点击下方链接即刻踏上进阶之路!
- 淘宝:https://detail.tmall.com/item.htm?id=600756390664
- 京东:https://item.jd.com/12562349.html?dist=jd
- 当当:http://product.dangdang.com/27922044.html

